Свойства CSS
CSS по категориям
text-transform
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.php#propdef-text-transform |
Описание
Управляет преобразованием текста элемента в заглавные или прописные символы. Когда значение отлично от none, регистр исходного текста будет изменен.
Синтаксис
text-transform: capitalize | lowercase | uppercase | none
Аргументы
- capitalize
- Каждое слово в предложении будет начинаться с заглавного символа.
- lowercase
- Все символы текста становятся строчными (нижний регистр).
- uppercase
- Все символы текста становятся прописными (верхний регистр).
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>text-transform</title>
<style type="text/css">
H1 {
text-transform: uppercase; /* Заглавные буквы */
}
P {
text-transform: capitalize; /* Каждое слово начинается с заглавной буквы */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p>
</body>
</html>
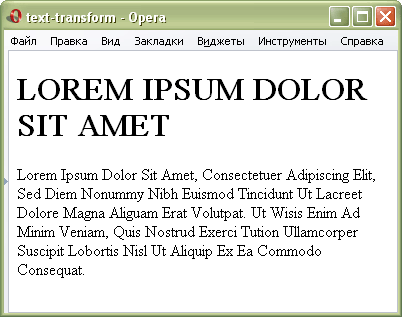
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра text-transform
Объектная модель
[window.]document.getElementById("elementID").style.textTransform