Свойства CSS
CSS по категориям
clear
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | none |
| Наследуется | Нет |
| Применяется | К блочным и плавающим элементам |
| Аналог HTML | <br clear=left | right | all> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.php#propdef-clear |
Описание
Параметр устанавливает, с какой стороны элемента запрещено его обтекание другими элементами. Если установлено обтекание элемента с помощью параметра float, свойство clear отменяет его действие для указанных сторон.
Синтаксис
clear: both | left | none | right
Аргументы
- both
- Отменяет обтекание элемента одновременно с правого и левого края. Этот аргумент рекомендуется установить, когда требуется снять обтекание элемента, но неизвестно точно с какой стороны.
- left
- Отменяет обтекание с левого края элемента. При этом все другие элементы на этой стороне будут опущены вниз, и располагаться под текущим элементом.
- right
- Отменяет обтекание с правой стороны элемента.
- none
- Отменяет действие данного свойства и обтекание элемента происходит, как задано с помощью параметра float или других настроек.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>clear</title>
<style type="text/css">
#layer {
float: left; /* Обтекание блока по правому краю */
background: #fd0; /* Цвет фона */
border: 1px solid black; /* Параметры рамки */
padding: 10px; /* Поля вокруг текста */
width: 40%; /* Ширина блока */
}
</style>
</head>
<body>
<div id="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
</div>
<div style="clear: left"></div>
<p>Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi.</p>
</body>
</html>
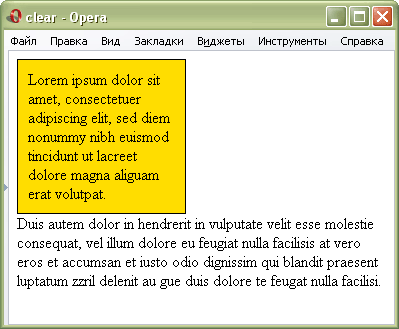
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра clear
Объектная модель
[window.]document.getElementById("elementID").style.clear