Свойства CSS
CSS по категориям
text-align
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Ошибки | Ошибки | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | left |
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Аналог HTML | <center> <p | h1 | div | table | thead | tbody | tfoot | tr | th | td align> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/text.php#propdef-text-align |
Описание
Определяет горизонтальное выравнивание текста в пределах элемента. Этот атрибут наследуется, поэтому может быть установлен для целого блока для воздействия на все вложенные в него элементы.
Синтаксис
text-align: center | justify | left | right
Аргументы
- center
- Выравнивание текста по центру. Текст помещается по центру горизонтали окна браузера или контейнера, где расположен текстовый блок. Строки текста словно нанизываются на невидимую ось, которая проходит по центру веб-страницы. Подобный способ выравнивания активно используется в заголовках и различных подписях, вроде подрисуночных, он придает официальный и солидный вид оформлению текста. Во всех других случаях выравнивание по центру применяется редко по той причине, что читать большой объем такого текста неудобно.
- justify
- Выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю. Чтобы произвести это действие браузер в этом случае добавляет пробелы между словами.
- left
- Выравнивание текста по левому краю. В этом случае строки текста выравнивается по левому краю, а правый край располагается «лесенкой». Такой способ выравнивания является наиболее популярным на сайтах, поскольку позволяет пользователю легко отыскивать взглядом новую строку и комфортно читать большой текст.
- right
- Выравнивание текста по правому краю. Этот способ выравнивания выступает в роли антагониста предыдущему типу. А именно, строки текста равняются по правому краю, а левый остается «рваным». Из-за того, что левый край не выровнен, а именно с него начинается чтение новых строк, такой текст читать труднее, чем, если бы он был выровнен по левому краю. Поэтому выравнивание по правому краю применяется обычно для коротких заголовков объемом не более трех строк. Мы не рассматриваем специфичные сайты, где текст приходится читать справа налево, там возможно подобный способ выравнивания и пригодится. Но где вы у нас в стране видели такие сайты.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>text-align</title>
<style type="text/css">
div {
border: 1px solid black; /* Параметры рамки */
padding: 5px; /* Поля вокруг текста */
margin-bottom: 5px; /* Отступ снизу */
}
#left { text-align: left; }
#right { text-align: right; }
#center { text-align: center; }
.content {
width: 75%; /* Ширина слоя */
background: #fc0; /* Цвет фона */
}
</style>
</head>
<body>
<div id="left"><div class="content">Выравнивание по левому краю</div></div>
<div id="center"><div class="content">Выравнивание по центру</div></div>
<div id="right"><div class="content">Выравнивание по правому краю</div></div>
</body>
</html>
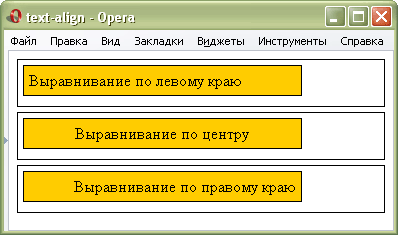
Результат данного примера показан ни рис. 1.

Рис. 1. Выравнивание текста в браузере Opera
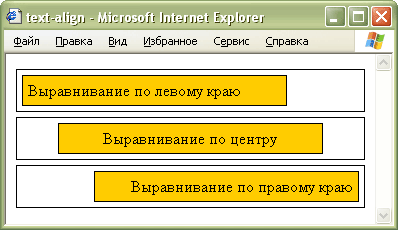
Браузер Internet Explorer несколько иначе трактует данный пример, чем Opera и Firefox, выравнивая не только текст, но и блоки (рис. 2).

Рис. 2. Выравнивание текста в браузере Internet Explorer
Объектная модель
[window.]document.getElementById("elementID").style.textAlign