Свойства CSS
padding
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#propdef-padding |
Описание
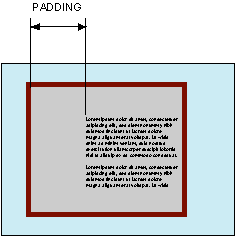
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).

Рис. 1. Поле слева от текста
Параметр padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: значение | auto {1, 4}
Аргументы
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества аргументов и приведен в табл. 1.
| Число аргументов | Результат |
|---|---|
| 1 | Поля будут установлены для всех сторон содержимого элемента. |
| 2 | Первый аргумент устанавливает поле от верхнего и нижнего края содержимого, второй аргумент — от левого и правого. |
| 3 | Первый аргумент задает поле от верхнего края содержимого, второй — одновременно от левого и правого края, а третий — от нижнего края. |
| 4 | Поочередно устанавливаются поля от верхнего, правого, нижнего и левого края содержимого. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Аргумент auto указывает, что размер полей будет автоматически рассчитан браузером.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>padding</title>
<style type="text/css">
.layer {
background: #fc3; /* Цвет фона */
border: 2px solid black; /* Параметры рамки */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="layer">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
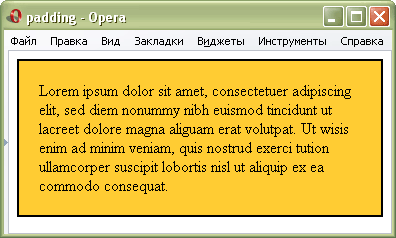
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра border-right-color
Объектная модель
[window.]document.getElementById("elementID").style.padding