Свойства CSS
border-style
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-style-properties |
Описание
Устанавливает стиль рамки вокруг элемента. Допустимо задавать индивидуальные стили для разных сторон элемента.
Синтаксис
border-style: стиль
Аргументы
Для управления видом рамки предоставляется восемь значений параметра border-style. Вид рамки зависит от используемого браузера и заданной толщины границы. В табл. 1 приведены названия стилей и получаемая рамка при разных значениях толщины — 1, 3, 5 и 7 пикселов.
| 1 пиксел | 3 пиксела | 5 пикселов | 7 пикселов |
|---|---|---|---|
dotted |
dotted |
dotted |
dotted |
dashed |
dashed |
dashed |
dashed |
solid |
solid |
solid |
solid |
double |
double |
double |
double |
groove |
groove |
groove |
groove |
ridge |
ridge |
ridge |
ridge |
inset |
inset |
inset |
inset |
outset |
outset |
outset |
outset |
Разрешается использовать одно, два, три или четыре значения, разделяя их между
собой пробелом. Эффект зависит от количества аргументов и указан в табл. 2.
| Число аргументов | Результат |
|---|---|
| 1 | Стиль рамки будет задан для всех сторон элемента. |
| 2 | Первый аргумент устанавливает стиль верхней и нижней границы, второй аргумент — левой и правой. |
| 3 | Первый аргумент задает стиль верхней границы, второй — одновременно левой и правой стороны, а третий — нижней границы. |
| 4 | Поочередно устанавливается стиль верхней, правой, нижней и левой границы. |
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-style</title>
<style type="text/css">
P {
border-style: double; /* Стиль линии вокруг параграфа */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
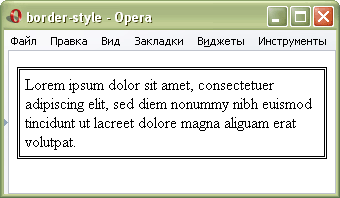
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-style
Объектная модель
[window.]document.getElementById("elementID").style.borderStyle