Свойства CSS
CSS по категориям
list-style-position
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Ошибки | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | outside |
| Наследуется | Да |
| Применяется | К тегам <DD>, <DT>, <LI>, <OL> и <UL>, а также ко всем элементам, у которых указано свойство стиля display: list-item |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.php#propdef-list-style-position |
Описание
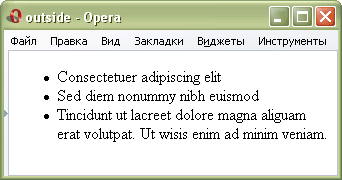
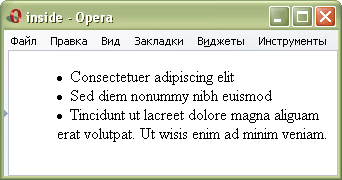
Определяет, как будет размещаться маркер относительно текста. Имеется два значения: outside — маркер вынесен за границу элемента списка (рис. 1) и inside — маркер обтекается текстом (рис. 2).

Рис. 1. Значение outside

Рис. 2. Значение inside
Синтаксис
list-style-position: inside | outside
Аргументы
- inside
- Маркер является частью текстового блока и отображается в элементе списка.
- outside
- Текст выравнивается по левому краю, а маркеры размещаются вне пределах текстового блока.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>list-style-position</title>
<style type="text/css">
UL {
list-style-image: url('book.gif'); /* Путь к рисунку для установки маркера */
list-style-position: inside; /* Маркер обтекается текстом */
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
</html>
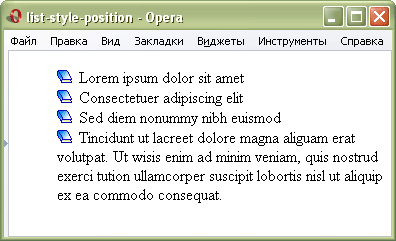
Результат данного примера показан ни рис. 3.

Рис. 3. Применение параметра list-style-position
Объектная модель
[window.]document.getElementById("elementID").style.listStylePosition
Примечание
В браузере Internet Explorer 6 при использовании нумерованного списка <OL> и значения inside параметра list-style-position, числа идущие с 10, начинают накладываться на текст списка.