Свойства CSS
border-collapse
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | separate |
| Наследуется | Нет |
| Применяется | К тегу <TABLE> или к элементам, у которых значение свойство display установлено как table или inline-table |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/REC-CSS2/tables.php#propdef-border-collapse |
Описание
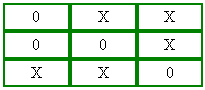
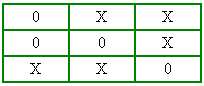
Устанавливает, как отображать границы вокруг ячеек таблицы. Этот параметр играет роль, когда для ячеек установлена рамка, тогда в месте стыка ячеек получится линия двойной толщины (рис. 1а). Добавление значения collapse заставляет браузер анализировать подобные места в таблице и убирать в ней двойные линии (рис. 1б). При этом между ячейками остается только одна граница, одновременно принадлежащая обеим ячейкам. То же правило соблюдается и для внешних границ, когда вокруг самой таблицы добавляется рамка.
 |
 |
| а | б |
Рис. 1. Вид таблицы при использовании атрибута border-collapase
Синтаксис
border-collapse: collapse | separate
Аргументы
- collapse
- Линия между ячейками отображается только одна.
- separate
- Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-collapse</title>
<style type="text/css">
TABLE {
width: 300px; /* Ширина таблицы */
border: 4px double black; /* Рамка вокруг таблицы */
border-collapse: collapse; /* Отображать только одинарные линии */
}
TH {
text-align: left; /* Выравнивание по левому краю */
background: #ccc; /* Цвет фона ячеек */
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
TD {
padding: 5px; /* Поля вокруг содержимого ячеек */
border: 1px solid black; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<th> </th>
<th>2003</th>
<th>2004</th>
<th>2005</th>
</tr>
<tr>
<td>Нефть</td>
<td>43</td>
<td>51</td>
<td>79</td>
</tr>
<tr>
<td>Золото</td>
<td>29</td>
<td>34</td>
<td>48</td>
</tr>
<tr>
<td>Дерево</td>
<td>38</td>
<td>57</td>
<td>36</td>
</tr>
</table>
</body>
</html>
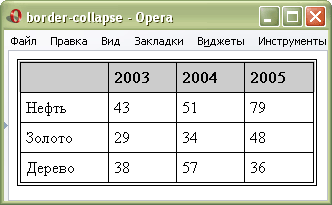
Результат данного примера показан ни рис. 2.

Рис. 2. Вид таблицы при использовании параметра border-collapse