Свойства CSS
background
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Зависит от используемых аргументов |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <body bgcolor="цвет" background="URL" bgproperties="fixed"> <table | thead | tbody | tfoot | tr | th | td bgcolor="цвет" background="URL"> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/colors.php#propdef-background |
Описание
Параметр позволяет установить одновременно до пяти атрибутов стиля фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному атрибуту. Для более подробного ознакомления с аргументами, смотрите свойства каждого параметра отдельно.
Синтаксис
background: background-attachment || background-color || background-image || background-position || background-repeat
Аргументы
Любые комбинации пяти значений, определяющих стиль фона, в произвольном порядке. Значения разделяются между собой пробелом. Ни один аргумент не является обязательным, поэтому неиспользуемые значения можно опустить.
Пример
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>background</title>
<style type="text/css">
DIV {
height: 200px; /* Высота блока */
width: 200px; /* Ширина блока */
overflow: auto; /* Добавляем полосы прокрутки */
padding-left: 15px; /* Отступ от текста слева */
background:
#fc0 /* Цвет фона */
url('sample.gif') /* Путь к фоновому изображению */
repeat-y; /* Повторять фон по вертикали */
}
</style>
</head>
<body>
<div>
Duis te feugifacilisi. Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. Ut wisi enim ad minim veniam, quis nostrud exerci taion ullamcorper suscipit lobortis nisl ut aliquip ex en commodo consequat. Duis te feugifacilisi per suscipit lobortis nisl ut aliquip ex en commodo consequat.
</div>
</body>
</html>
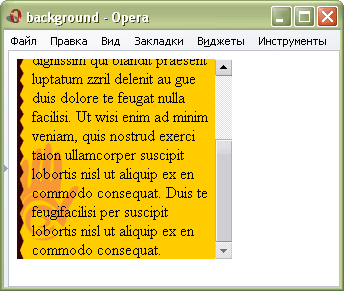
Результат данного примера показан ниже (рис. 1).

Рис. 1. Вид фона и фонового рисунка в блоке фиксированного размера
Объектная модель
[window.]document.getElementById("elementID").style.background