Свойства CSS
border-top
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Зависит от используемых аргументов |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.php#border-shorthand-properties |
Описание
Параметр позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному атрибуту.
Синтаксис
border-top: border-width || border-style || color
Аргументы
Значение border-width определяет толщину рамки. Для управления видом рамки предоставляется восемь значений параметра border-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Первые два стиля — dotted и dashed поддерживаются браузером Internet Explorer с версии 5.5.
Аргумент color устанавливает цвет рамки, значение может быть в любом допустимом для CSS формате.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-top</title>
<style type="text/css">
DIV.line {
border-top: 1px solid red; /* Линия сверху текста */
border-bottom: 1px solid red; /* Линия снизу текста */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class="line">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</div>
</body>
</html>
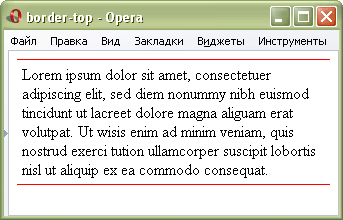
Результат данного примера показан ни рис. 2.

Рис. 2. Применение параметра border-top
Объектная модель
[window.]document.getElementById("elementID").style.borderTop